
SkipTo.js for Bypass Blocks
SkipTo.js is more than a just replacement for your old classic “Skip To Main Content” link for implementing the WCAG 2.4.1 Bypass Blocks requirement. The page script, bookmarkets and browser extensions create a drop-down menu consisting of the links to important landmarks and headings on a given web page. The bookmarklets and browser extensions include powerful keyboard shortcuts for navigating landmark regions and headings on web pages, similar to the feature available in screen readers.
Once the page script is installed and configured, the menu and shortcuts make it easier for keyboard and screen reader users to quickly jump to the desired region of a page by simply choosing it from the list of options.
Three Ways to Use Skipto.js
| Menu Button | Keyboard Shortcuts | Configuration | Benefits | ||
|---|---|---|---|---|---|
| Landmark Regions | Headings | ||||
| Browser Extensions | Yes | Yes | Yes | Extension options panel. |
|
| Bookmarklets | Yes | Yes | Yes | Use the data-skipto attribute of the script tag in the link to customize the features of SkipTo.js. |
|
| Page Script | Yes | no | no |
Authors can use:
|
|
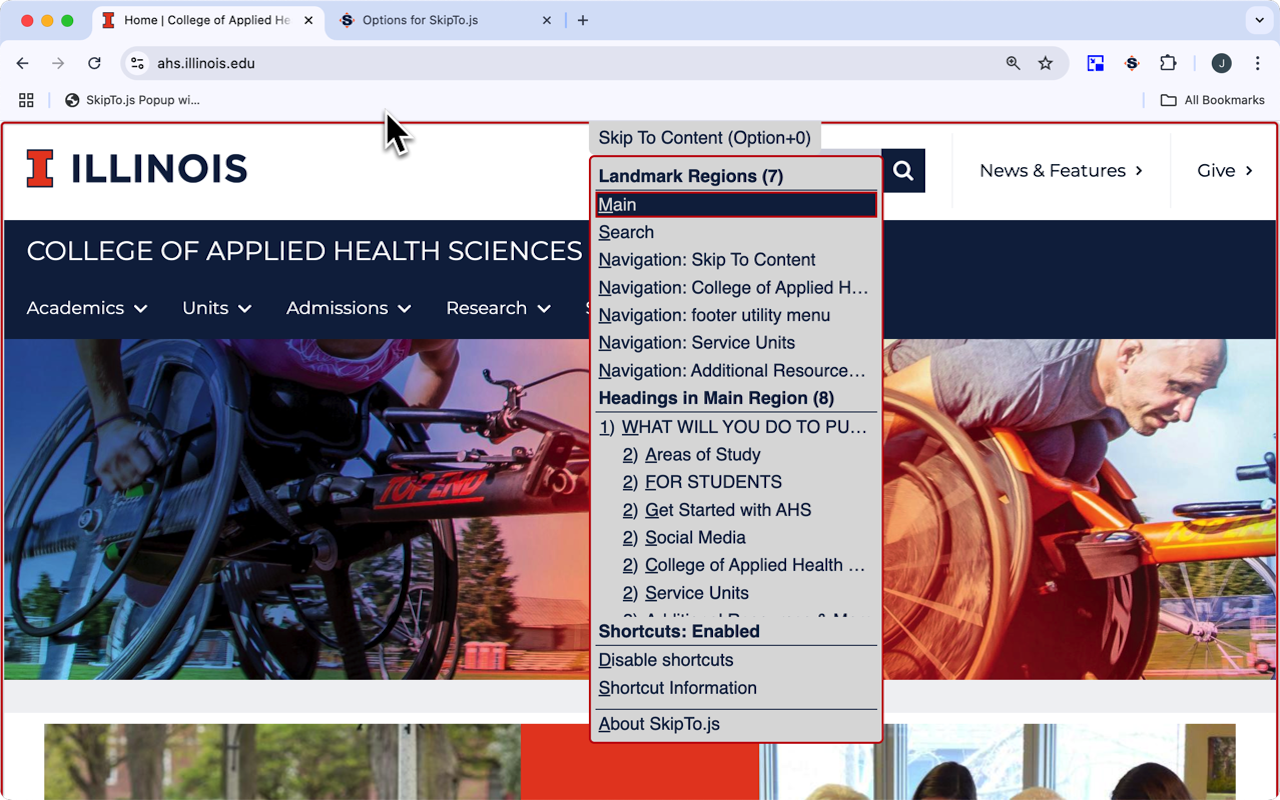
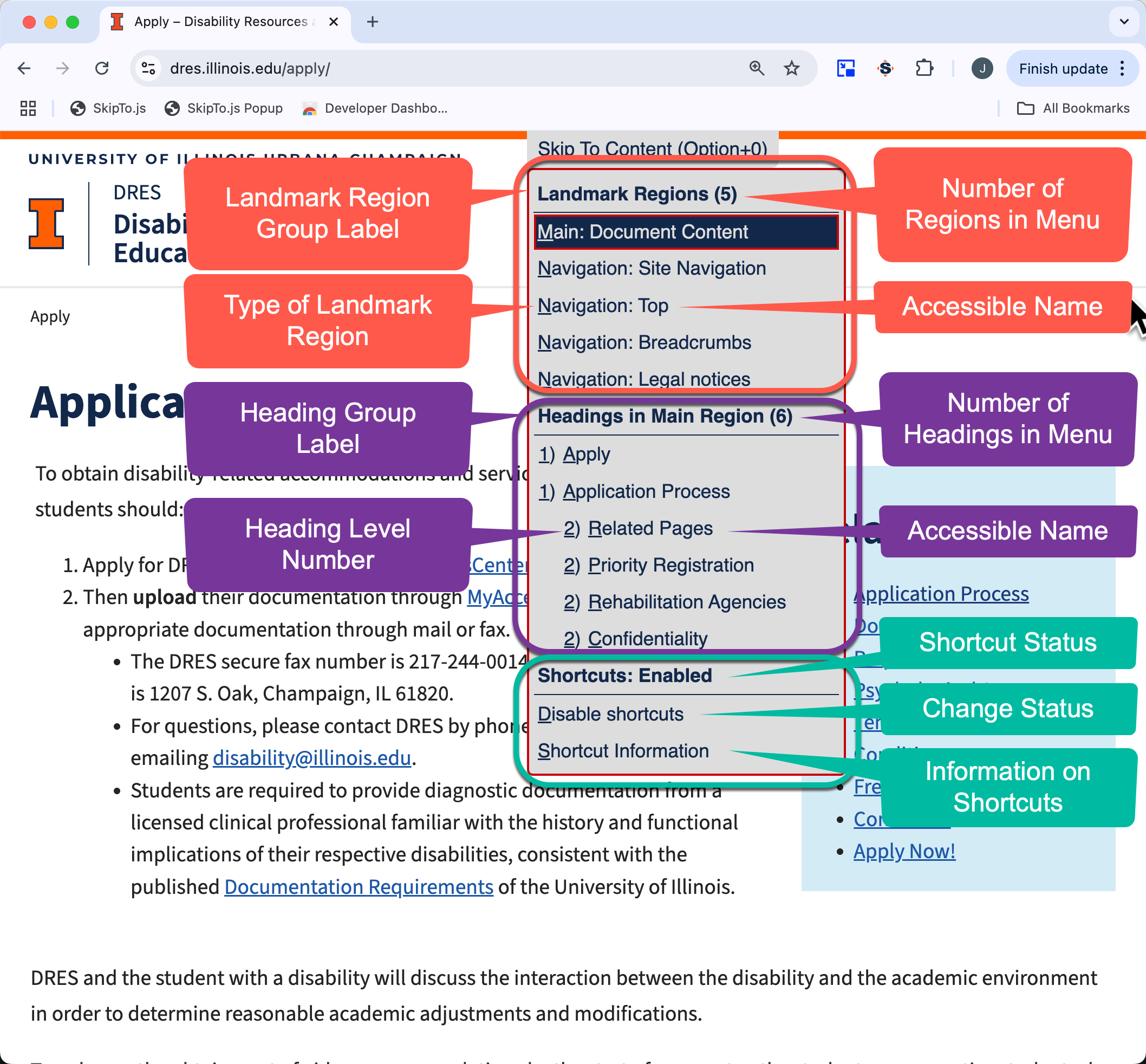
Anatomy of the SkipTo.js Menu

Detailed Information on SkipTo.js Menu
| Feature | Description |
|---|---|
| "Skip To Content" Button |
|
| Landmark Regions |
|
| Headings |
|
| Shortcuts |
|
Privacy
SkipTo.js does not collect or store any information about users or work with any other parties to collect or share user browsing information.
Feedback and Reporting Issues
We welcome your feedback! Please do not hesitate to raise issues and comment on Github if something doesn’t work or you have ideas on how to improve .
Happy skipping!