 SkipTo.js Browser Extensions
SkipTo.js Browser Extensions
The SkipTo.js browser extensions automatically loads SkipTo.js on to web pages.
Get Extensions
- SkipTo.js for Microsoft Edge
- SkipTo.js for Chrome and should also work with Brave and Vivaldi web browsers
- SkipTo.js for Firefox
- SkipTo.js for Opera
Why Use An Extension?
- People with disabilities can navigate landmarks regions and headings of any website using keyboard commands, extending the browser's simple
tabkeyboard navigation to links and form controls. - All users can get an outline of the page in a single menu to more easily explore the content of a web page.
- Testing your website for using SkipTo.js page script to implement WCAG 2.4.1 Bypass Blocks requirement.
- Testing websites for proper use of landmark regions and headings.
Features
- NEW: Navigation using keyboard shortcuts to landmark regions and headings on a page.
- The "Skip To Content" button can be visible or hidden (e.g. popup version) after the page completes loading.
- If the "Skip To Content" button is hidden it becomes visible when it receives keyboard focus when the user uses the tab key.
- When focus is on the button, users can open the menu using the space or down arrow key to view or select the landmarks and headings on the page.
- In the landmark regions group the landmarks are ordered by the importance of the landmark, main first, followed by search, navigation, complemntary, and contentinfo.
- In the heading group the headings are in document order.
- Moving keyboard focus or hovering over menu items scrolls the assocaited area on the page into view.
- The menu can be reopened at any time by using the short cut key, option + 0 on the macOS or alt + 0 on Windows and Linux.
Get Extensions
- SkipTo.js for Chrome and should also work with Brave and Vivaldi web browsers
- SkipTo.js for Firefox
- SkipTo.js for Opera (self-hosted CRX file)
Note: The menu can be reopened at any time by using the short cut key, option + 0 on the macOS or alt + 0 on Windows and Linux.
Configuration Options
- The landmarks and headings included in the menu.
- Button visibility and focus when a page loads.
- Shortcuts for sequential navigation to landmark regions and headings.
- Fonts and colors used for tht button and menu.
- Internationalization of button and menu labels.
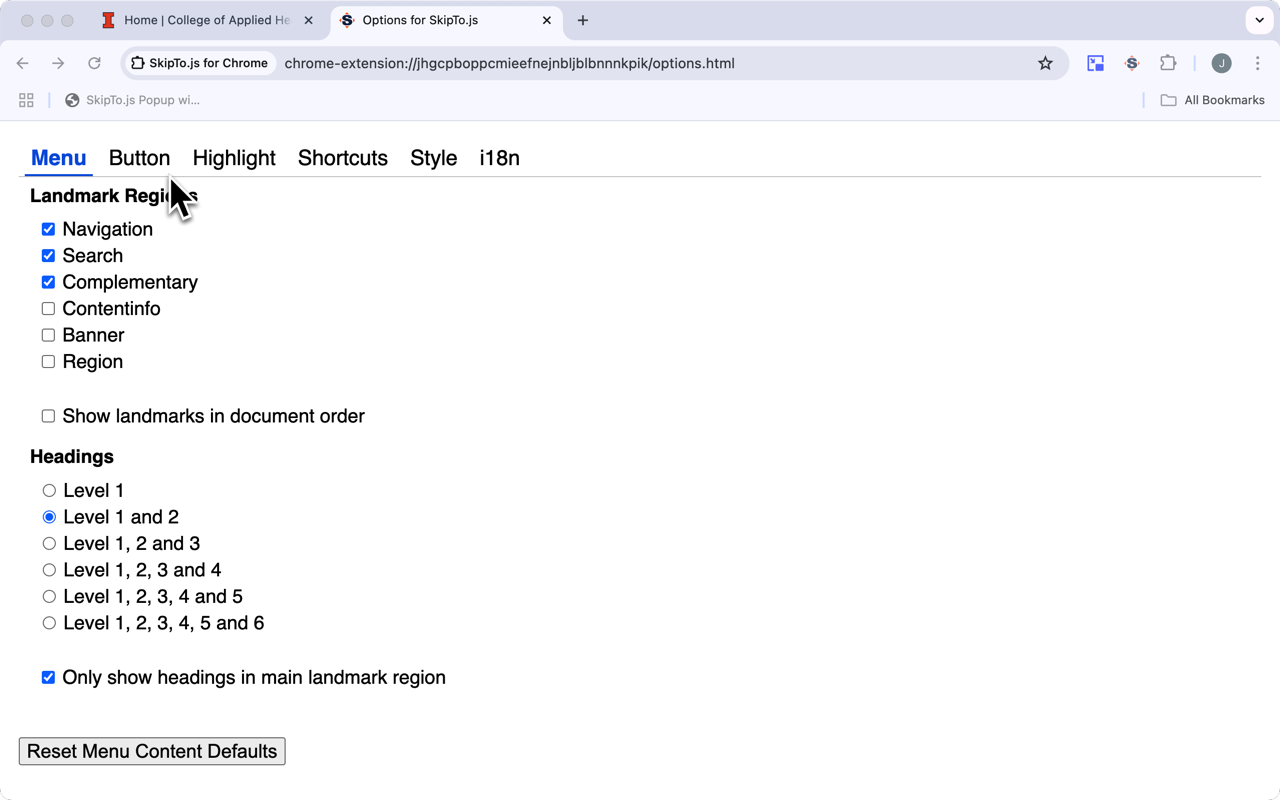
Landmark Regions and Headings in the Menu
There are four options the user can configure in the browser extensions for rendering the SkipTo.js menu.
| Feature | Default | Options |
|---|---|---|
| Landmark Regions | Navigation and Search |
Note: The
main landmark is always included in the menu. |
| Show landmark regions in document order | Disabled | Enabled or Disabled |
| Headings | Level 1 and 2 |
|
| Only show headings in main landmark | Enabled | Enable or Disabled |

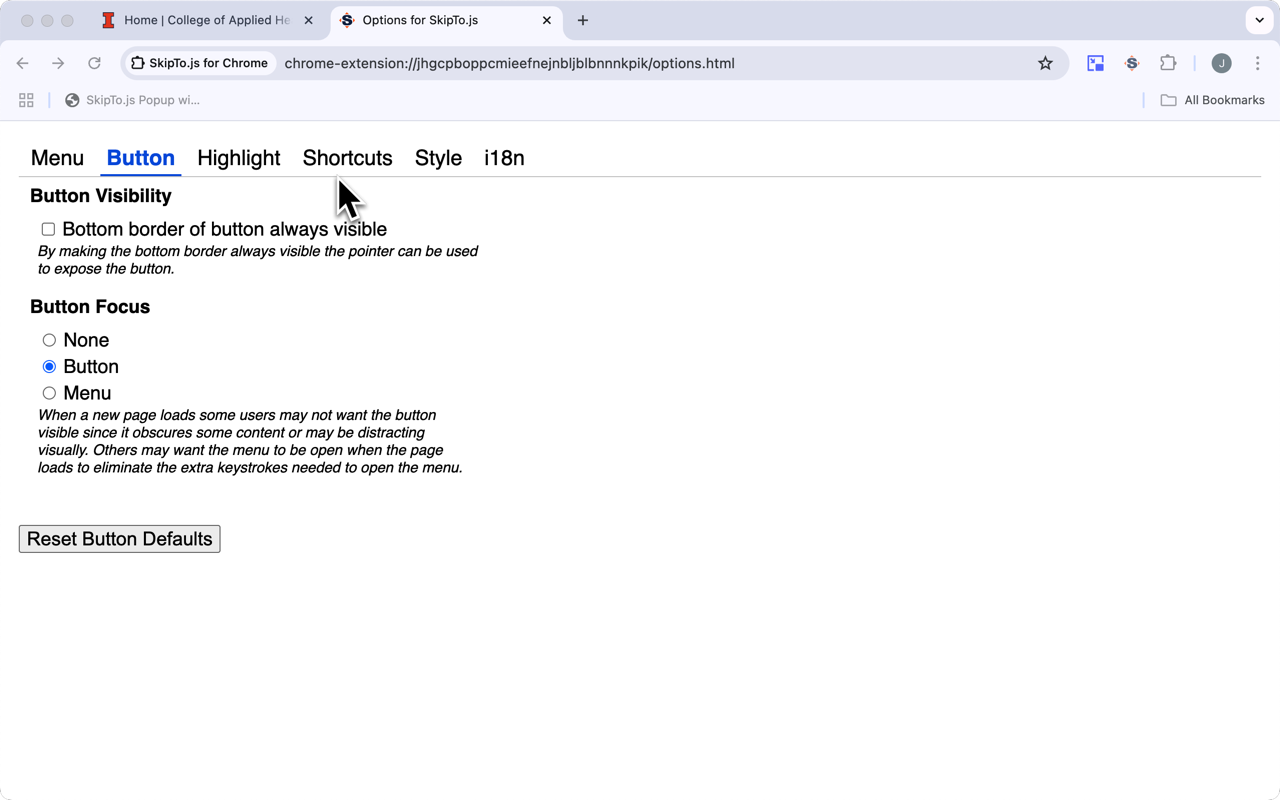
Button Visibility when the Page Loads
There are two options the user can configure in the browser extensions for rendering the button and keyboard focus when the page loads.
| Feature | Default | Options |
|---|---|---|
| Bottom border of button always visible, so it can be made visible by pointing. | Disabled | Disabled and Enabled |
| "Skip To Content" Button Focus after the page loads. | Button |
|

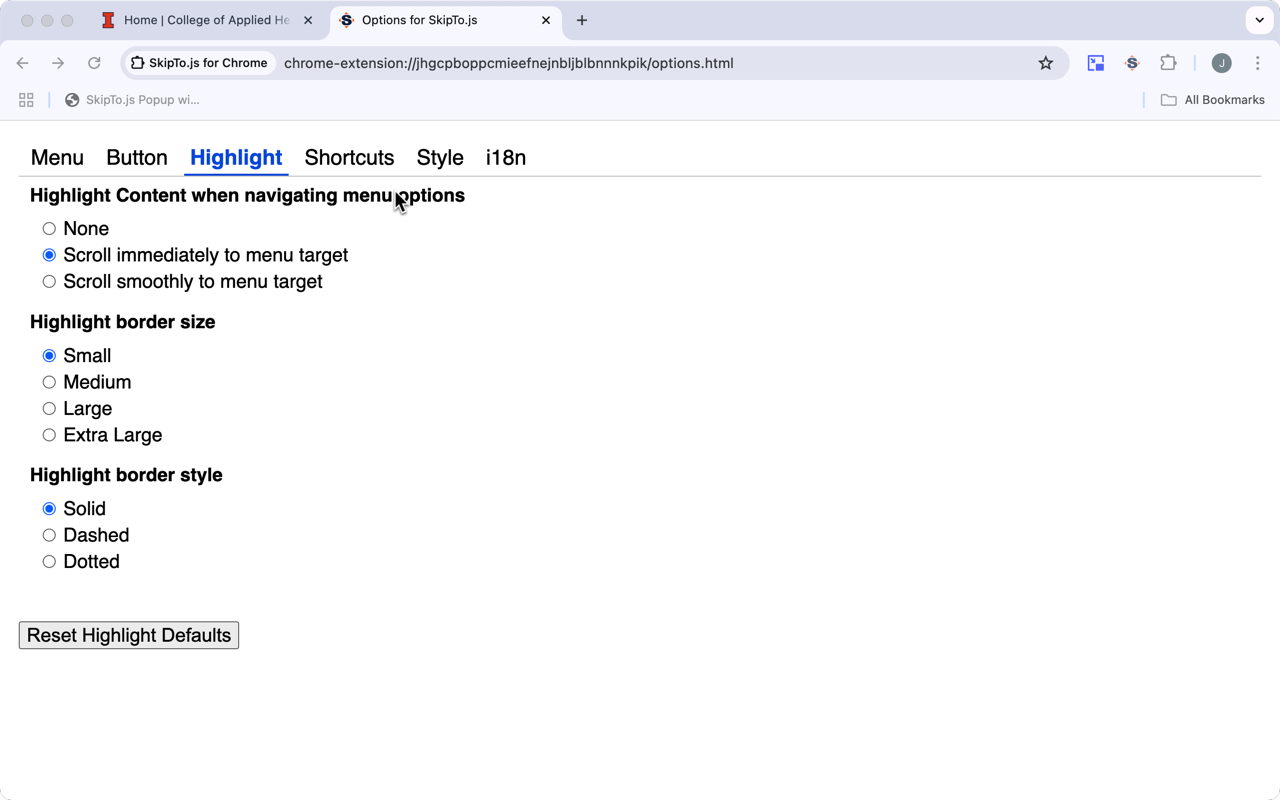
Highlighting Elements
There are three options the user can configure in the browser extensions for highlighting elements on the page when using navigation commands.
| Feature | Default | Options |
|---|---|---|
| Highlight content when navigating menu items | Immediate |
|
| Highlight border size | Small |
|
| Highlight border style | Solid |
|

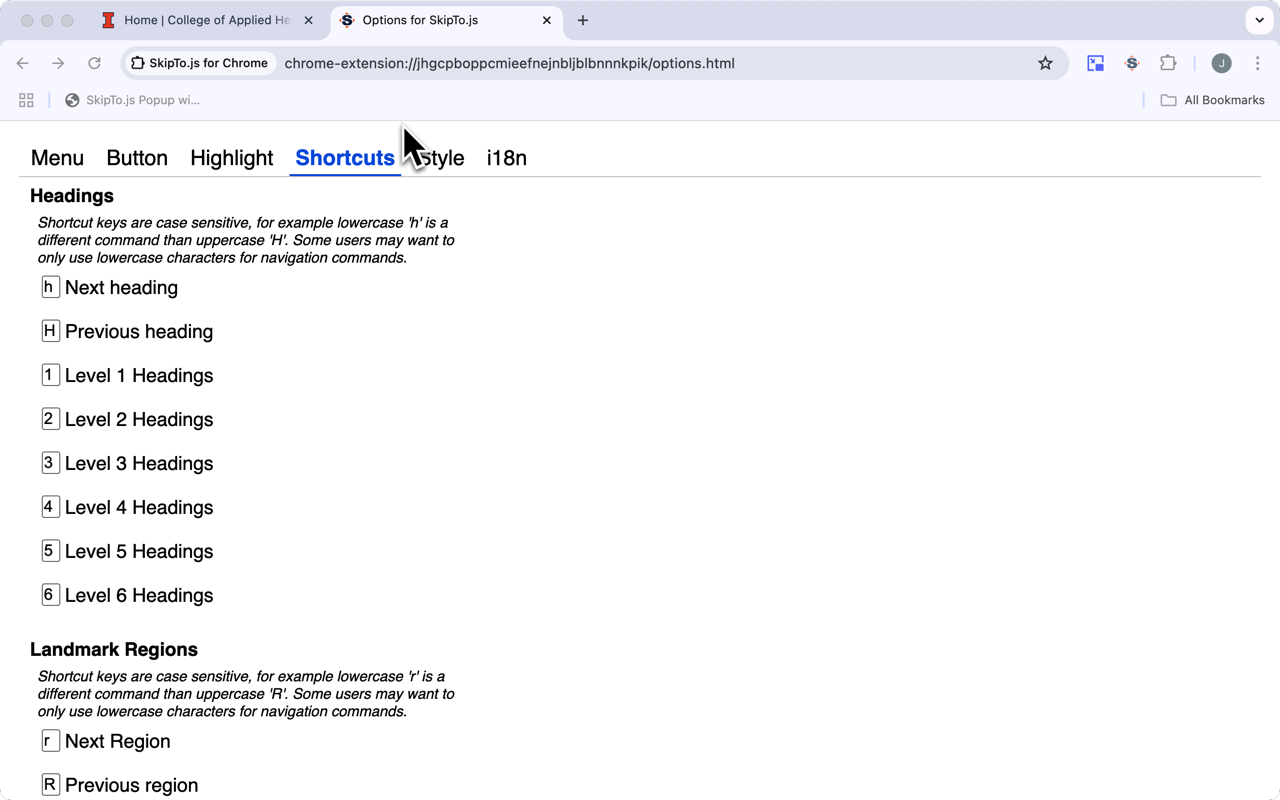
Shortcuts for sequential navigation to landmark regions and headings
There are 13 shortcuts the user can configure in the browser extensions for sequential navigation of landmark regions and headings.
| Feature | Default Shortcut |
|---|---|
| Next Region | r |
| Previous Region | R |
| Main Region | m |
| Navigation Region | n |
| Complementary Region | c |
| Next Heading | h |
| Previous Heading | H |
| Level 1 Heading | 1 |
| Level 2 Heading | 2 |
| Level 3 Heading | 3 |
| Level 4 Heading | 4 |
| Level 5 Heading | 5 |
| Level 6 Heading | 6 |

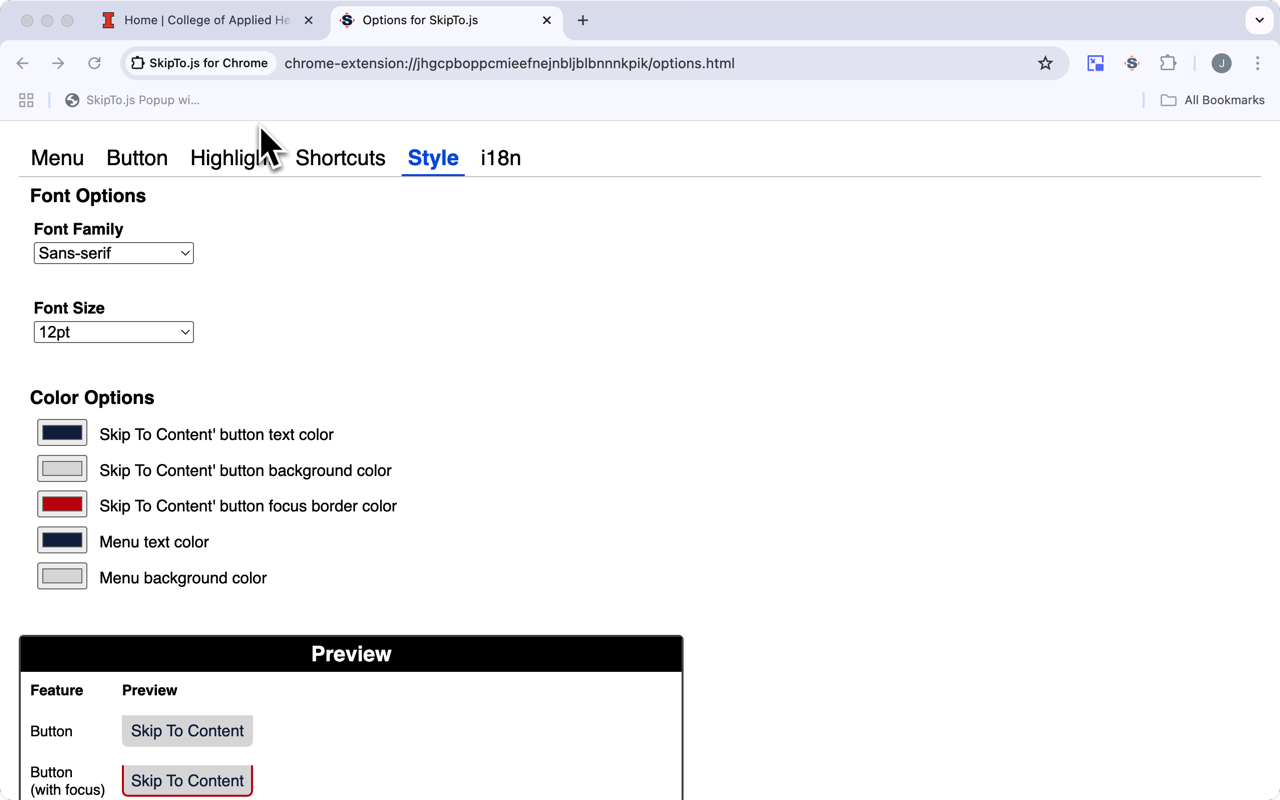
Fonts and Colors used to render the button and menu
The user can configure in the browser extensions the fonts and colors used for rendering the button and menu.

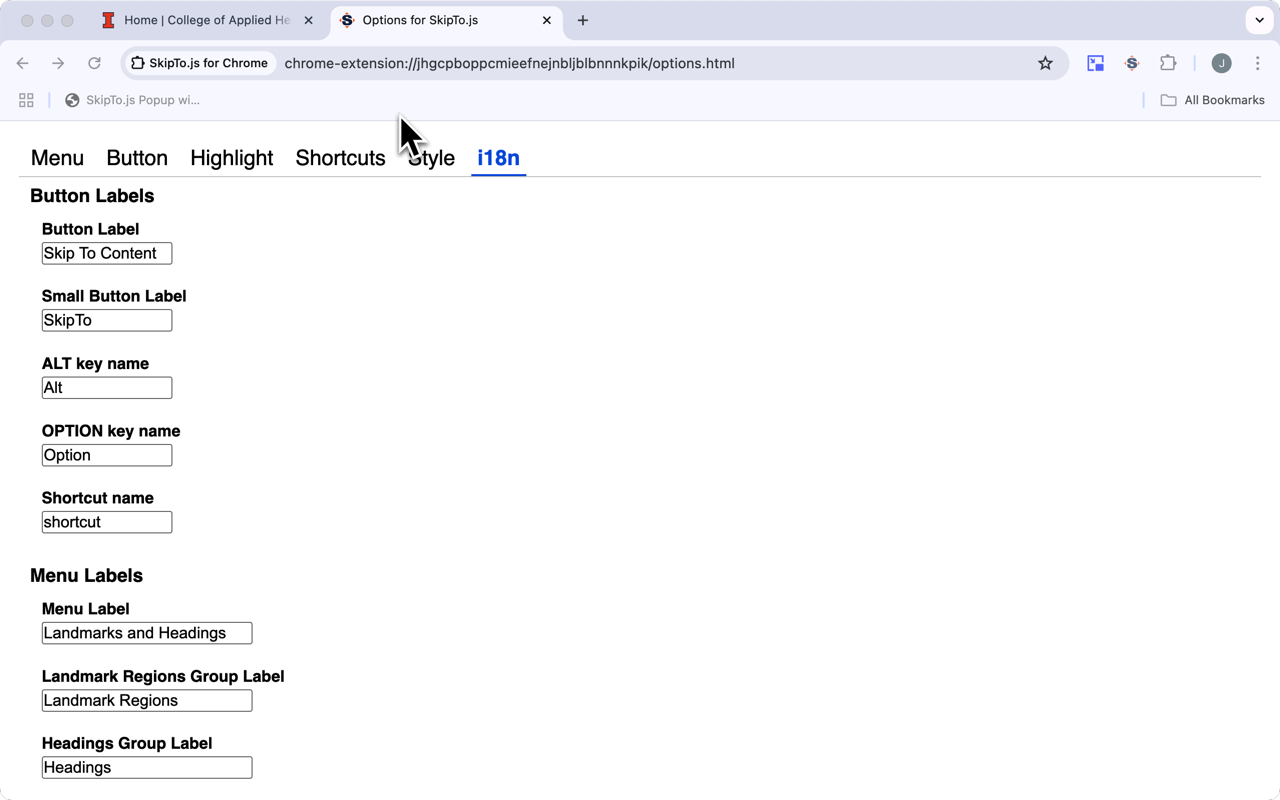
Internationalization of button and menu labels.
The user can configure in the browser extensions labels used for rendering the button, menu, dialogs and messages.

Privacy
SkipTo.js does not collect or store any information about users or work with any other parties to collect or share user browsing information.
Feedback and Reporting Issues
We welcome your feedback! Please do not hesitate to raise issues and comment on Github if something doesn’t work or you have ideas on how to improve .
Happy skipping!